¡Crea el Efecto Revelar Imagen usando Interacciones Webflow! 👋🏾
Tutorial de animación Webflow
Gracias por pasarte por aquí.
Hoy vamos a aprender Cómo Crear una Animación de Revelación de Imagen en Webflow de dos maneras diferentes.
Aprenderás:
👉 Animaciones Webflow
👉 Posicionamiento CSS
👉 Animación de Revelación de Imagen
👉 Animación de Revelación de Fondo
👉 Interacciones Webflow
En primer lugar, vamos a crear el Efecto Revelar Imagen utilizando una Superposición.
Después, aprenderás a crear una animación de revelación de imagen de fondo utilizando interacciones Webflow.
El efecto de superposición Revelar imagen
ESTRUCTURA DE LA SUPERPOSICIÓN DE REVELADO DE IMÁGENES - 00:34
Vas a necesitar un Div-Wrapper para envolver la imagen en su interior. Asegúrate de poner el Div en overflow-hidden. A continuación, coloca una imagen y otro div dentro del envoltorio. Nombra al div interior algo como ".image-overlay". Dale un color a tu elección. La mayoría de las veces funciona mejor utilizar el mismo color que el fondo, porque al final hace que la imagen aparezca de la nada.
A continuación pon la superposición en posición absoluta y extiéndela a todo lo ancho y alto. Ya no deberías poder ver la imagen. Ahora puedes empezar a animar la superposición.
ANIMAR LA REVELACIÓN DE LA IMAGEN - 01:32
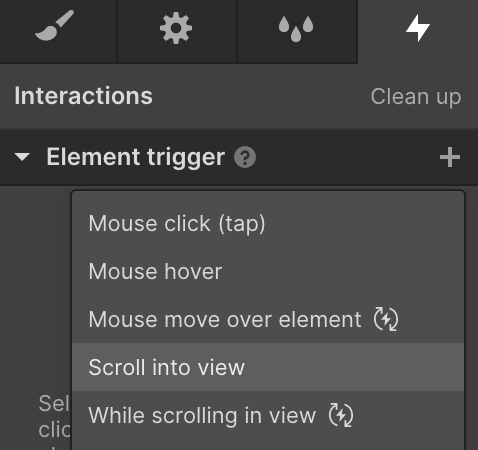
Ve a la pestaña interacciones y crea una nueva Animación "Desplazarse a la vista" con el div envoltorio seleccionado.

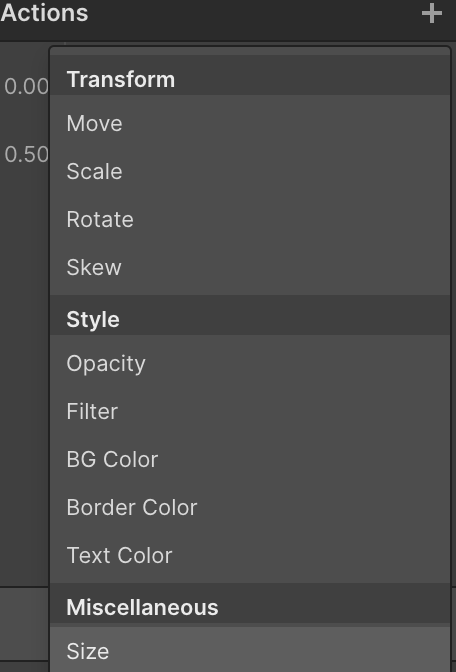
Empecemos con la animación Desplazar a la vista. Crea una nueva. Ahora dale un nombre a tu animación y selecciona la superposición para crear una nueva acción. Elige animar el TAMAÑO.

Ahora pon la primera acción en estado inicial en Webflow. Cambia la altura al 100%.
Duplica esa acción y establece la altura al 0%. De esta forma, la superposición debería desaparecer al desplazarse a la vista. Asegúrate de ajustar también el aligeramiento y la duración.
Si ya has terminado con la parte de Desplazamiento hacia la vista, haz lo equivalente para la animación de Desplazamiento fuera de la vista. Simplemente borra la primera acción y ajusta la otra para que vuelva al 100%. También te animo a que reduzcas la duración.
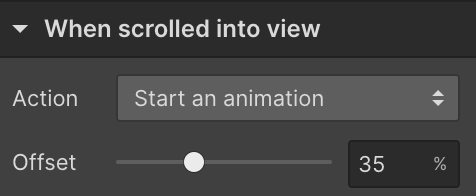
PRO-TIP: Cambia el desplazamiento para que la revelación sea totalmente visible para el usuario.

Tu Animación de Revelación de Imagen ya debería ser totalmente funcional. Si tienes algún problema, comprueba el vídeo en YouTube o envíame un mensaje en Twitter;)
Si eres nuevo en Webflow, regístrate gratis y empieza:
🚀 Echa un vistazo a Webflow:
https://webflow.grsm.io/webtotheflow
(Enlace de afiliación para apoyar el canal ❤️)
⏲️ Marcas de tiempo
00:00 - Introducción
00:34 - Visión general
01:32 - Crear el efecto de revelación de la imagen
05:22 - Efecto de revelación de la imagen de fondo





%20(1).png)
.jpg)