Visión general
Si eres nuevo en Webflow y quieres empezar, aquí tienes el enlace:
🚀 Echa un vistazo a Webflow:
https://webflow.grsm.io/webtotheflow
Aprenderás:
👉 Animaciones Webflow en General
👉 Cómo Animar en Scroll usando Webflow
👉 Cómo Usar Fotogramas Clave en Webflow
⏲️ Timestamps
00:00 - Visión General
00:35 -Configuración
01:02 - Animación en Scroll con Webflow BG-Color
05:40 - Aplicarlo a todo el cuerpo
06:23 - Animar el Texto de la Tarjeta
09:20 - Animación en Scroll out
Introducción
¡Hola, desarrolladores en alza y diseñadores web creativos! Soy Marvin Aziz, un desarrollador dedicado y profundamente arraigado en el amplio campo del desarrollo web. Hoy te presentaré una técnica que me ha llamado la atención: cambiar el color de fondo de una página web a medida que los usuarios se desplazan. Esta fascinante función es posible gracias a los activadores de interacción de Webflow. La técnica puede proporcionar a tu sitio web un toque envolvente, captando eficazmente la atención de tus usuarios.
Navegar por las complejidades de la interfaz de Webflow
Antes de pasar a la acción, es fundamental comprender los fundamentos de la interfaz de diseño de Webflow. Visualiza un diseño puntuado con varias tarjetas: cada tarjeta contiene un titular, una breve narración y un botón de llamada a la acción. Diseñadas para flotar en el centro de atención a medida que los usuarios se desplazan, estas tarjetas inyectan un pulso dinámico al sitio web. Para añadir un toque de dinamismo, estas tarjetas se yuxtaponen a un fondo degradado, con una imagen situada al final de la página para mostrar el efecto de cambio de color.

Crear animaciones de desplazamiento en Webflow
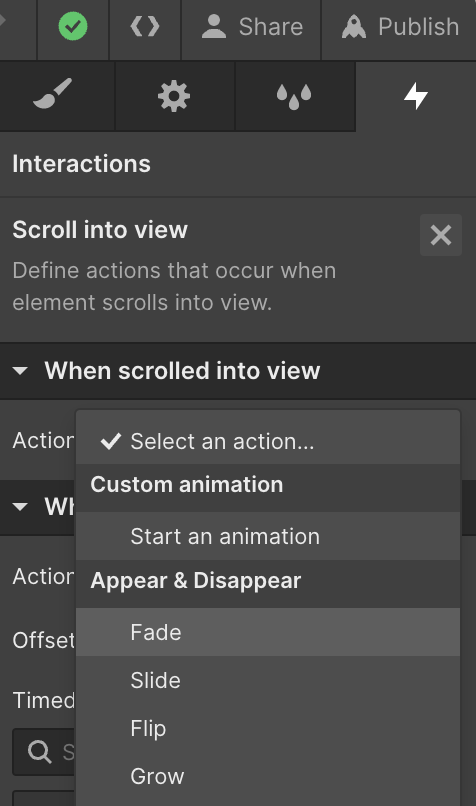
El concepto central de esta animación de desplazamiento es amplificar el compromiso del usuario modificando el color de fondo en respuesta al desplazamiento del usuario. Para conseguirlo, incluyo todos los elementos, hasta la última carta, en una única sección. Al seleccionar la sección, paso a la herramienta de interacciones, accesible pulsando "H" o haciendo clic en el icono de interacciones situado en la esquina superior derecha.
A continuación, creo un nuevo elemento desencadenante que entra en acción "mientras se desplaza en la vista". De momento, ignoro los tamaños de pantalla más pequeños y procedo a crear una animación de desplazamiento. Webflow delinea los límites de la animación para marcar el punto inicial y final de la misma. Sin embargo, estos límites se dejan inalterados por el momento.
Animar el color de fondo
Aventurándome en la siguiente fase, concibo una nueva animación, acertadamente denominada "animar color de fondo". Vuelvo a visitar la sección, hago clic en el signo más y elijo el color de fondo. Webflow añade hábilmente dos fotogramas clave. El primer fotograma clave se fija a un fondo blanco, indicando el estado de la sección antes de que se inicie el desplazamiento.
Cuando los usuarios empiecen a desplazarse, deseo que el color de fondo cambie sin interrupciones a un tono más oscuro. Al desplazarse más allá de la última tarjeta, deseo que el fondo restablezca su tono blanco original. Esta sutil evolución del color teje una narrativa encantadora y atractiva, en la que el color de fondo se adapta en respuesta a la interacción del usuario.
Elevar la experiencia del usuario
La animación está calibrada para comenzar cuando el 27% de la sección se hace visible. Ajusto con precisión este parámetro para mantener el fondo blanco durante un poco más de tiempo antes de pasar al "modo oscuro". Este tono oscuro prevalece hasta la carta final, momento en el que vuelve a ser blanco, garantizando una metamorfosis suave del color.
Para elevar la experiencia del usuario, sugiero aplicar la animación a toda la página web, en lugar de sólo a una sección concreta. Esta estrategia disuelve cualquier demarcación visible durante el cambio de color, creando así una experiencia más envolvente.
Como capa adicional de interactividad, recomiendo alterar el color de fondo de las tarjetas individuales, además de la sección principal. Este ajuste promete una experiencia de usuario más envolvente e interactiva.
Si quieres saber más y obtener valiosos consejos para desarrolladores de Webflow, ¡considera la posibilidad de suscribirte a mi boletín!
Preguntas frecuentes
- ¿Cómo puedo suavizar mis animaciones en Webflow?
Lograranimaciones suaves en Webflow depende de jugar con los ajustes de suavizado. La suavización manipula cómo fluctúa la velocidad de la animación a lo largo del tiempo. Tienes la libertad de seleccionar entre una serie de ajustes preestablecidos o personalizar los tuyos propios. - ¿Puedo implementar animaciones de desplazamiento a todos los elementos en Webflow?
De hecho, las animaciones de desplazamiento pueden incorporarse a casi todos los elementos en Webflow. No obstante, ten en cuenta que algunos elementos pueden presentar comportamientos únicos o restricciones. - ¿Por qué no se reproduce mi animación de desplazamiento en Webflow?
Situ animación de desplazamiento se topa con un obstáculo, asegúrate de que el activador de la animación y la propia animación se han configurado correctamente. Además, comprueba que la animación está asociada al elemento correcto. Si prefieres contratarme para que te lo resuelva, házmelo saber :) - ¿Cómo puedo previsualizar mis animaciones en Webflow?
Las animacionesen Webflow pueden previsualizarse haciendo clic en el botón de previsualización, situado en la esquina superior derecha de la interfaz del diseñador. Esto te permite interactuar con tu proyecto como lo haría un usuario. Sólo las animaciones de código personalizado se cargan cuando se publican. - ¿Cuáles son algunas formas alternativas de emplear los activadores de interacción en Webflow?
Más allá de las animaciones de desplazamiento, pueden utilizarse para idear efectos hover, animaciones de carga, interacciones de clic, y mucho más.





%20(1).png)
.jpg)