Cómo crear una ventana emergente personalizada con Webflow: Guía paso a paso
¿Quieres crear una ventana emergente personalizada con un formulario de contacto o de registro para tu sitio web sin redirigir a tus usuarios a otra página? ¡No busques más! En este artículo, te guiaremos paso a paso en el proceso de creación de una ventana emergente con un formulario de contacto utilizando Webflow.
Aprenderás:
👉 Animaciones y transiciones Webflow
👉 Posicionamiento CSS
👉 Cómo utilizar dos Botones diferentes para abrir y cerrar un Popup
Diseñar el Pop-Up con Figma
Antes de sumergirnos en Webflow, te sugiero que empieces a diseñar la ventana emergente con Figma. Una vez que el diseño esté listo, podemos pasar a construir la ventana emergente en Webflow. Para facilitar las cosas, hemos utilizado una plantilla de Right Hemisphere Echo, con sede en la India, como base para la ventana emergente. Puedes encontrar el enlace a esta plantilla aquí.
Construir la ventana emergente en Webflow
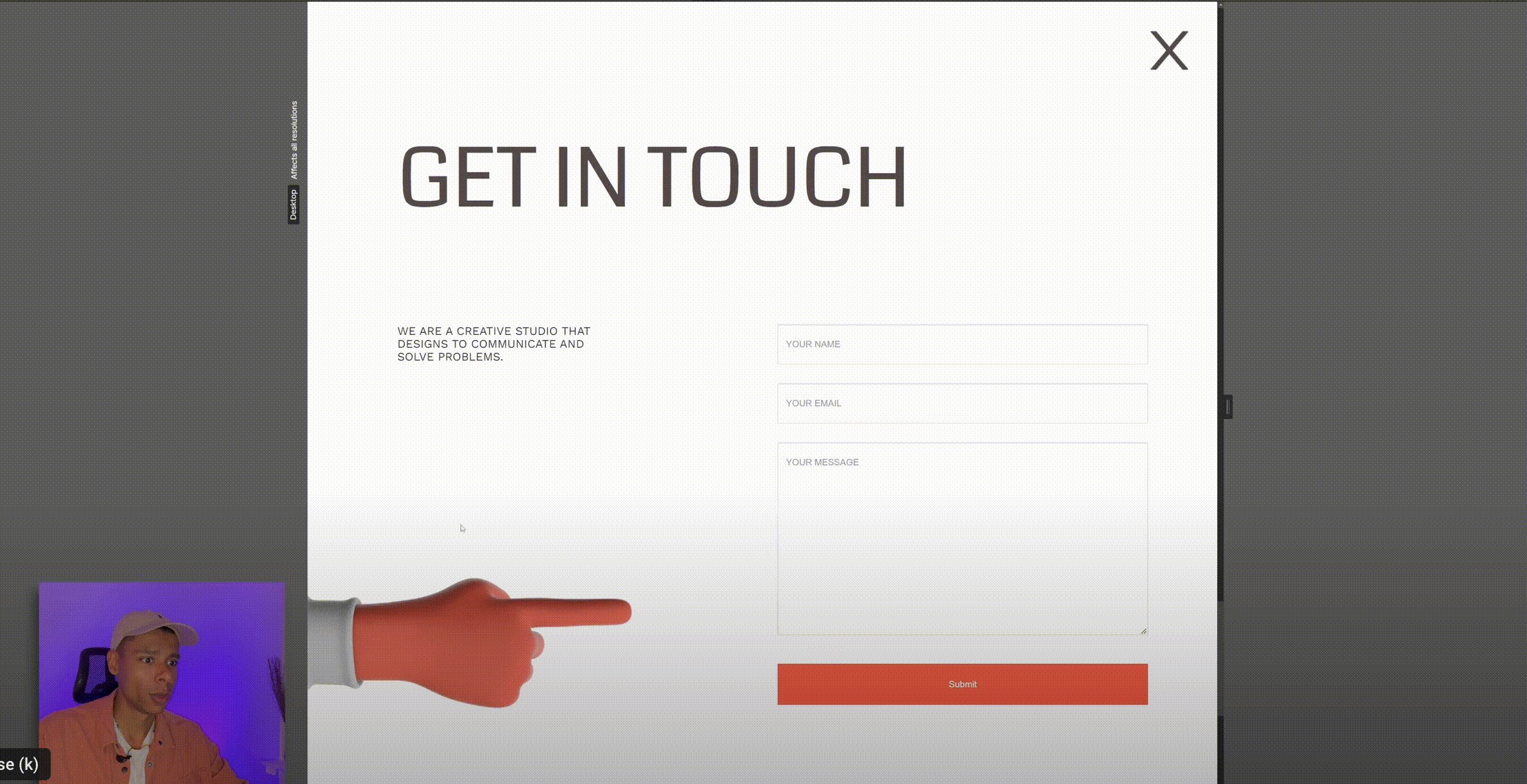
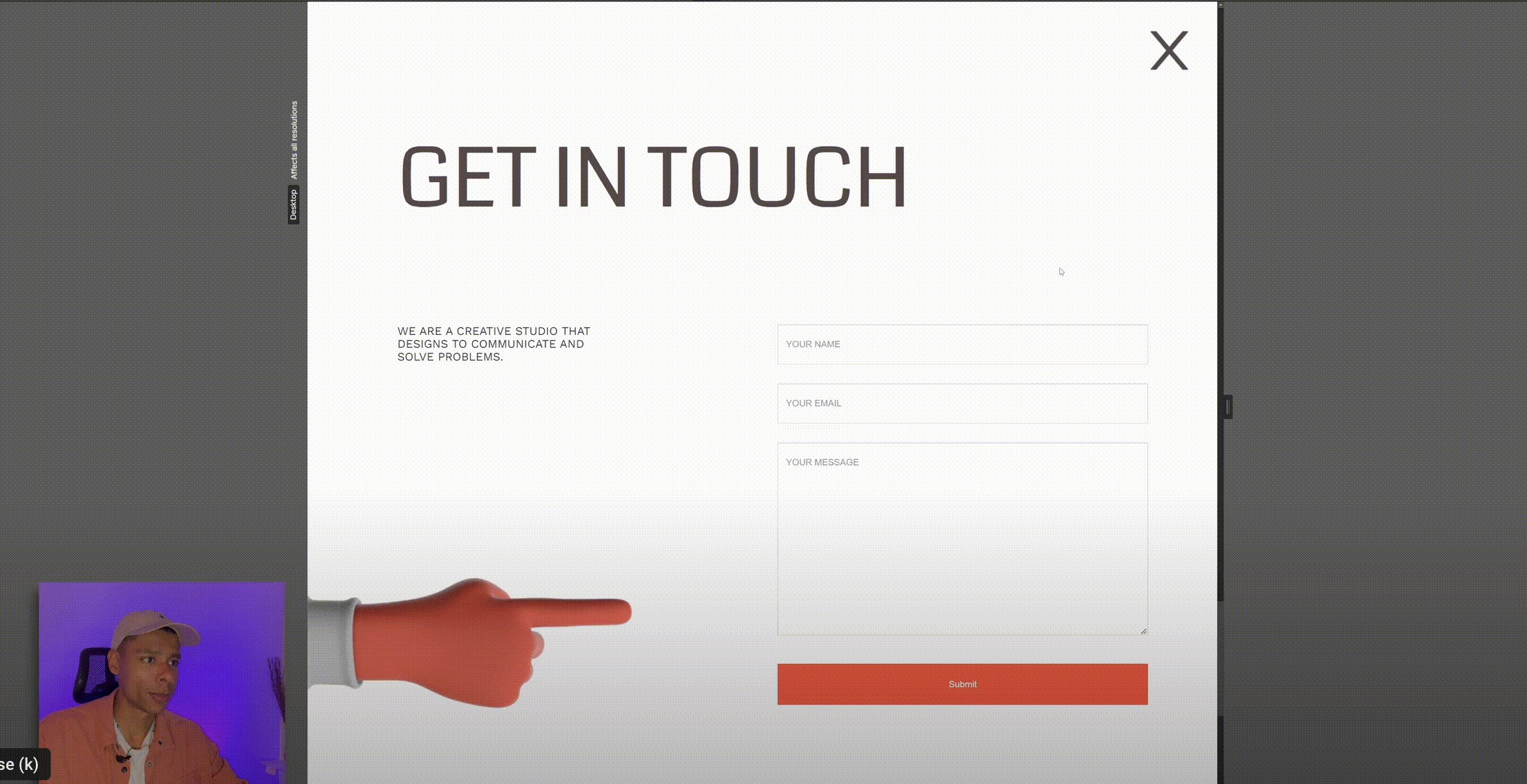
Para empezar a construir la ventana emergente, primero creamos una envoltura emergente y le dimos un poco de relleno a cada lado. Nos aseguramos de que fuera de anchura y altura completas y lo pusimos en relativo. A continuación, añadimos un formulario Webflow básico a la envoltura y añadimos detalles de diseño del archivo Figma. Además, añadimos una gran mano con la que se podía interactuar pasando el ratón por encima, dándole al pop-up un toque lúdico 🙂 .
Para crear el desencadenante de la ventana emergente, añadimos un botón en la esquina superior derecha de la plantilla y lo configuramos para que desencadenara la ventana emergente al hacer clic en él. A continuación, configuramos la ventana emergente como absoluta, añadimos una pequeña animación y la ocultamos por ahora.
A continuación, creamos un elemento disparador sobre el botón y lo llamamos "abrir emergente". Creamos una nueva acción y elegimos el estilo de opacidad para la envoltura emergente. A continuación, utilizamos clases para la interacción con el fin de hacerla reutilizable en varios sitios.
Para poner en marcha la Interacción Popup con dos Botones diferentes en Webflow, en realidad tenemos que crear dos interacciones, ¡así que asegúrate de estar atento!

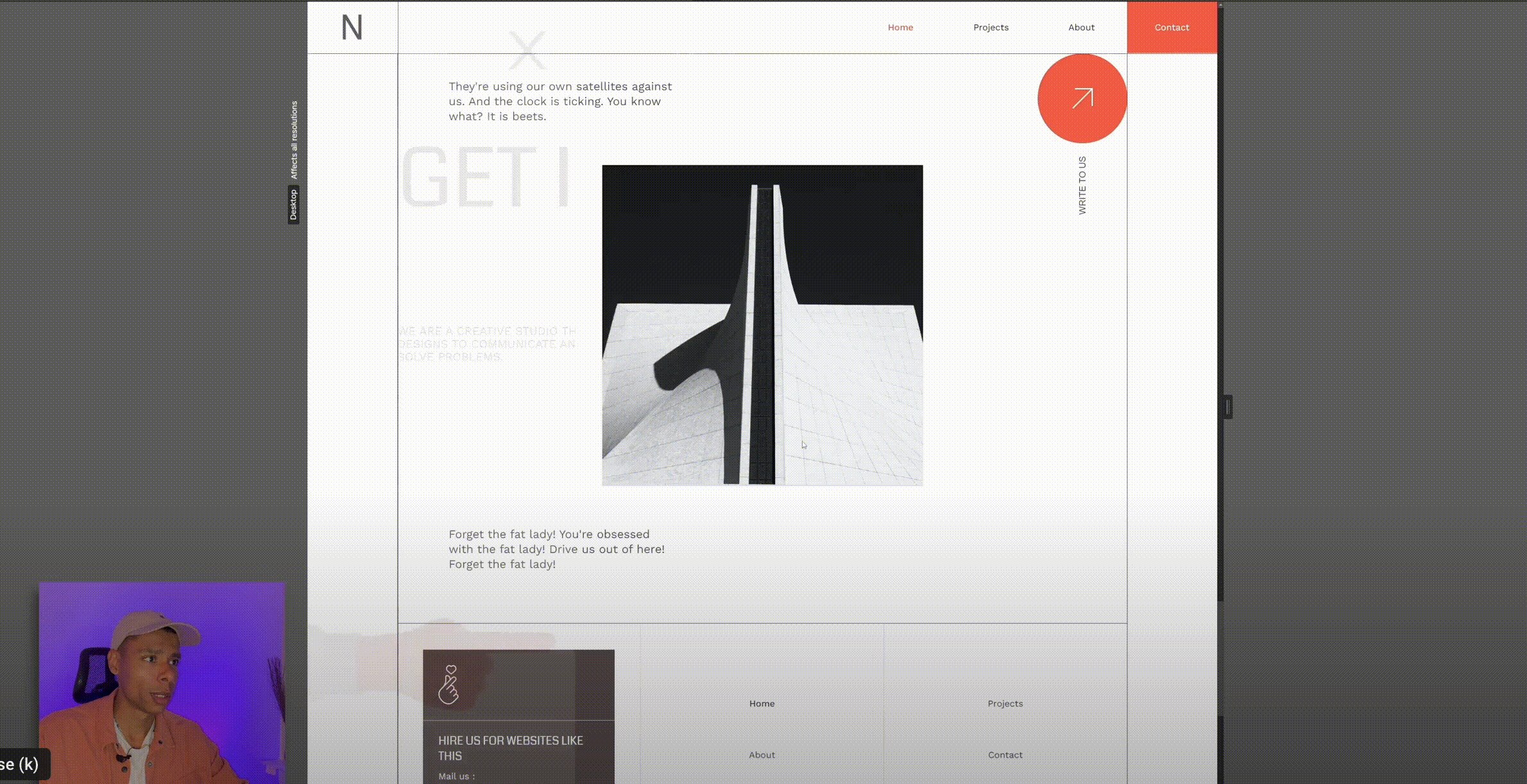
Una vez abierta la ventana emergente, necesitábamos configurar la animación de cierre. Añadimos un nuevo elemento disparador para el botón X y lo configuramos para que iniciara una nueva animación para el cierre de la ventana emergente.
Para que la ventana emergente fuera pegajosa, la configuramos como pegajosa para que el usuario pudiera desplazarse pero no ver el resto del sitio.
Personalizar la ventana emergente 🔧
Hay muchas formas de personalizar esta ventana emergente, como animar el texto o los campos de entrada, e incluso utilizar un archivo Lottie para animar la X en lugar de una imagen estática. Con Webflowlas posibilidades son infinitas.
Conclusión
En general, crear una ventana emergente personalizada con un formulario de contacto o un formulario de boletín informativo mediante Webflow es una forma sencilla pero eficaz de atraer a tus usuarios sin redirigirlos a otra página. Con esta guía, puedes crear fácilmente tu propia ventana emergente y personalizarla a tu gusto. ¡Diviértete creando e interactuando con tus usuarios!
🚀 Echa un vistazo a Webflow:
https://webflow.grsm.io/webtotheflow
🧑🏾💻 Enlace a la Plantilla mencionada:
https://webflow.grsm.io/architecture-template
⏲️ Marcas de tiempo
00:00 - Introducción
01:55 - Visión general de la estructura
03:10 - Crear la animación de la ventana emergente
04:15 - Animación de apertura de la ventana emergente
09:10 - Animación de cierre de la ventana emergente
19:00 - ¿Qué más?





%20(1).png)
.jpg)